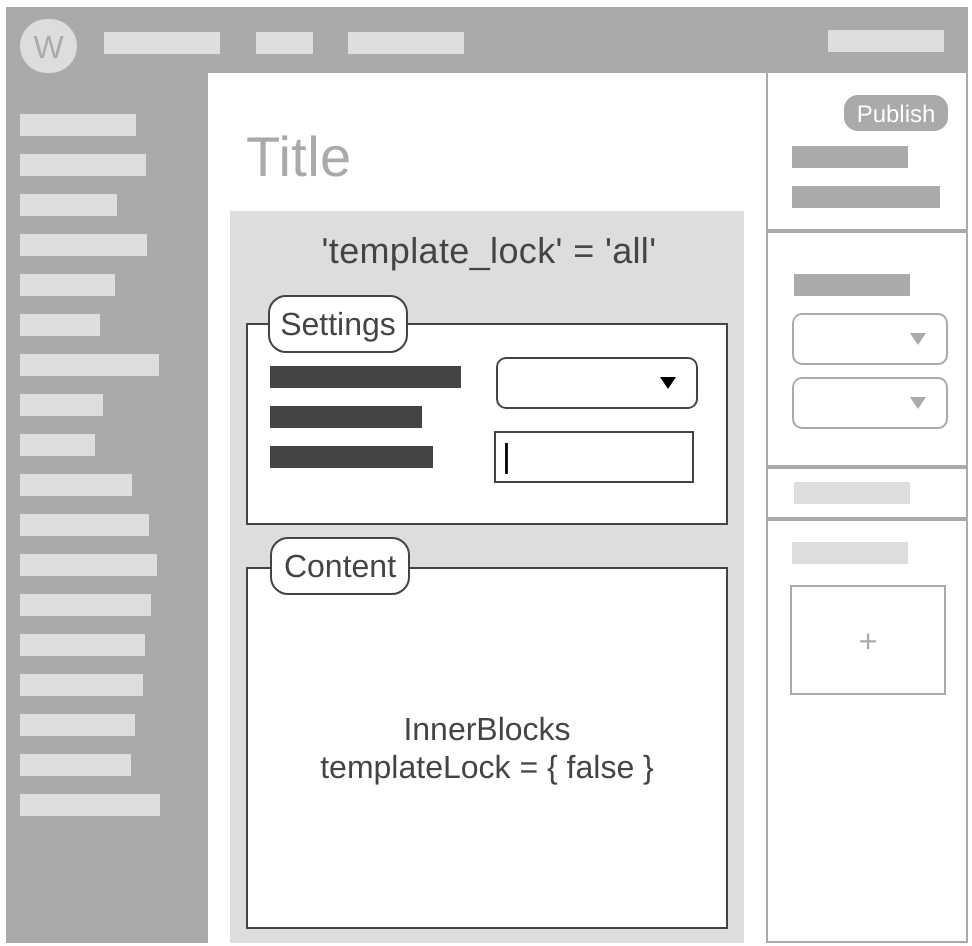
In my previous post, I described a way for developers to create a custom user interface for a specific post type. This approach relies heavily on using template_lock='all' in combination with templateLock={false} on some of the child blocks.

template_lock='all', and nested InnerBlocks with templateLock = { false } could be a promising technique, but it introduces some problems.Problem 1: there’s a warning
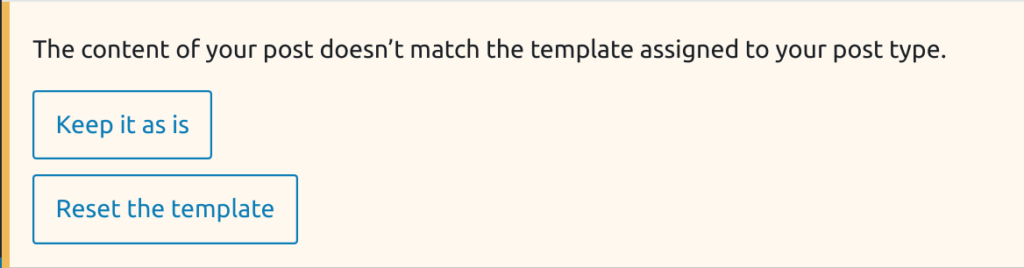
Each published Book that you try to edit, will show this warning at the top:

template_lock='all' seems to not care whether or not templateLock={false} is set on any of its child blocks. That’s why you will always get this warning.
Work around 1: remove notice with JS dispatch (hack)
Calling this code will force the template to be valid.
dispatch( 'core/block-editor' ).setTemplateValidity( true );Check an example of how to implement this.
Work around 2: hide notice with CSS (even bigger hack)
div.editor-template-validation-notice.components-notice.is-warning {
display: none;
}Also see this comment.
Proposed solution
Template validation should be skipped for blocks that have templateLock set to false.
Related GitHub issues
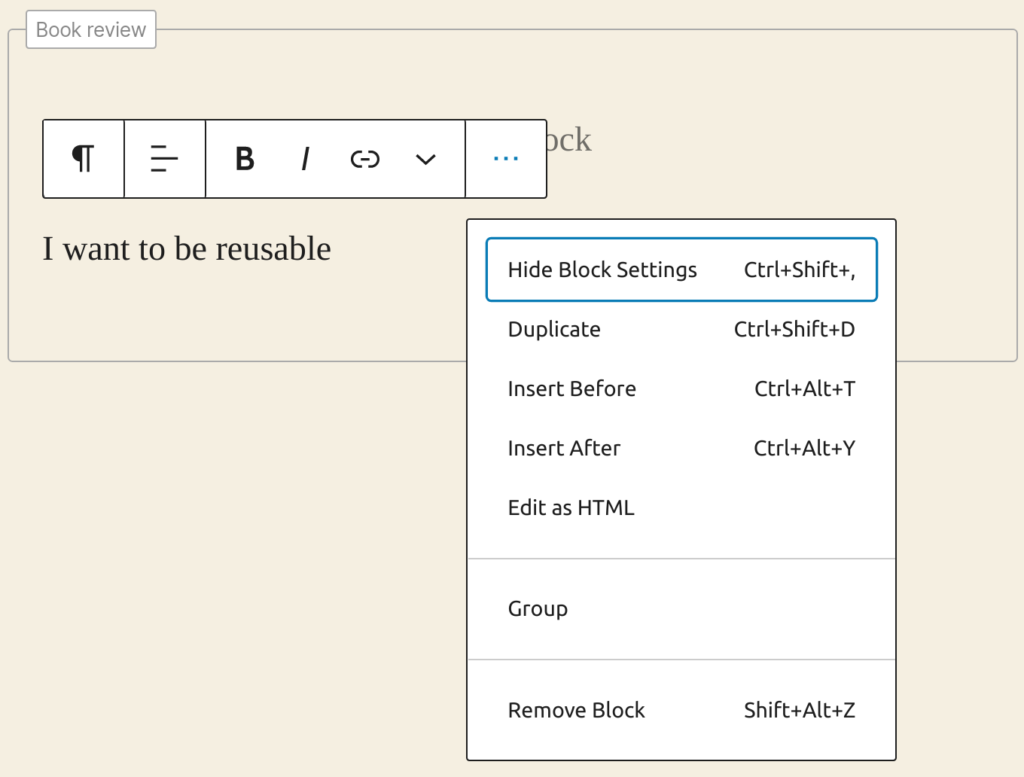
Problem 2: you cannot create reusable blocks
It is impossible to create reusable blocks inside InnerBlocks with templateLock={false}.

Work around
- Create a new page or post (or any other post type that is not using template_lock)
- Create your reusable block here.
- Go back to the Edit Book screen, and add the reusable block.
You can now without any problems edit this reusable block from within the Book review block.
Proposed solution
Allow to convert blocks to reusable blocks, in any context that allows to insert new blocks. (I will create a PR if I find the time)
Related github issues
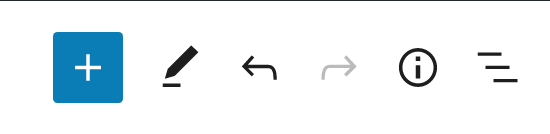
Problem 3: There’s no “Add block” button in the top left corner


Problem 4: You cannot insert patterns
It is impossible to add patters inside InnerBlocks with templateLock={false}.
Problem 5: You cannot add new lines in a locked paragraph
If you create a template lock like this:
$args = [
'template_lock' => 'all',
'template' = [[ 'core/paragraph' ]],
];It is impossible to add new lines in the paragraph.
In non-locked paragraphs, you can add <br> by pressing Shift+Return
Work around
Switch to the code editor Shift+Ctrl+Alt+M and add the <br> manually.