TL;DR:
- Set LOCAL_PHP_XDEBUG=true in your .env file
- Add these lines in tools/local-env/php-config.ini:
xdebug.remote_enable=1xdebug.remote_connect_back=1 - Add
"/var/www": "${workspaceRoot}"in your .vscode/launch.json file
I had a bit of a struggle to get Xdebug working with wordpress-develop, but the solution turned out to be very simple. So I’m sharing it here for future reference.
get wordpress-develop from github
git clone https://github.com/WordPress/wordpress-develop.gitAfter this open it in visual code :
cd wordpress-develop
code .Make a couple of changes in the config files to enable Xdebug
First, in your .env file (if you don’t see it, make sure to open it in VS code, cause this is a hidden file)
Change LOCAL_PHP_XDEBUG=false to
LOCAL_PHP_XDEBUG=trueNext, go to tools/local-env/php-config.ini and add these 2 lines:
xdebug.remote_enable=1
xdebug.remote_connect_back=1This was the trick. the rest of this article will just describe how to run the WP code dev environment.
Set up the WP core dev environment
Now run these commands:
npm install
npm run build:dev
npm run env:start
npm run env:installYou should be able to visit http://localhost:8889/.
Let’s do some debugging
Make sure that you have the the Xdebug browser extension installed and that it’s running in your page.
Make sure that you have installed the PHP Debug extension in VS Code.
In VS code, click on the Debug Icon in the sidebar, and create a new launch.json file. Make sure to add "/var/www":"${workspaceRoot}" as a pathMapping. Your .vscode/launch.json file should look like this:
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": { // "server":"local"
"/var/www": "${workspaceRoot}",
}
},
]
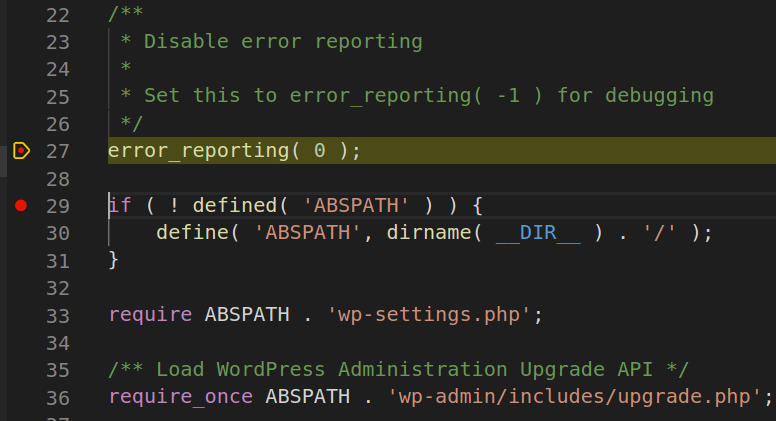
}If you did not already go trough the WP installation, you could go to src/wp-admin/setup-config.php and add a breakpoint there.
Now, in VS Code, press F5. Visit your site at http://localhost:8889/ and if all went well, you should hit the breakpoint.

Not working?
There are a couple of reasons why this might work for you.
A good first step might be to add some echo statements and see if you are actually running the code you expect.
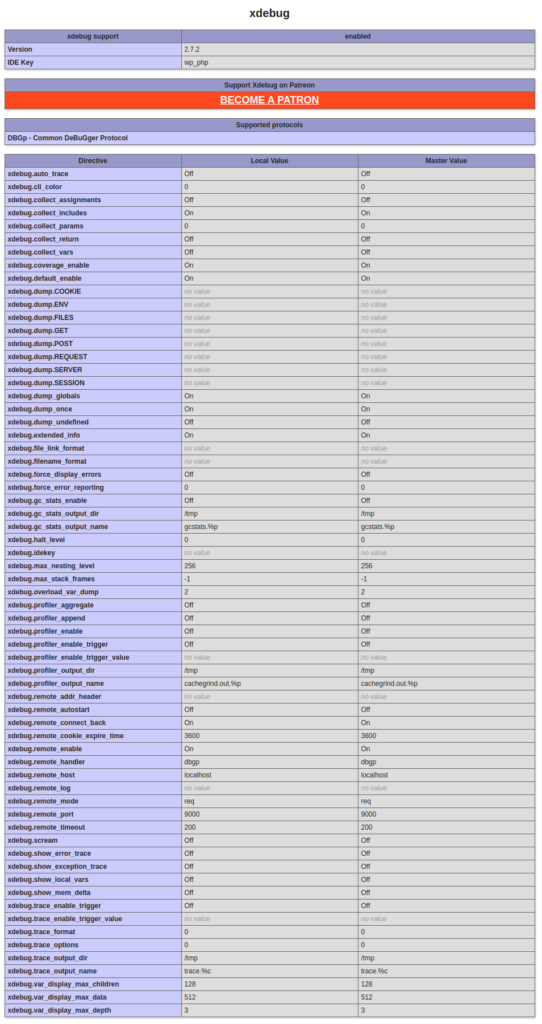
It could also help to create info.php file in the src/ folder which calls phpinfo(). Then visit http://localhost:8889/info.php and see if Xdebug is actually installed.
As a reference, this is my entire Xdebug output from phpinfo:

I’d also like to mention my local system setup
Operating system: Ubuntu 18.04.4 LTS
Docker version 19.03.6, build 369ce74a3c
NPM version 6.13.4